题目定的有点大了,本文主要目的是为了回答:设计人员要在多大尺寸下作图,做的图片要放在哪里?
在回答这个问题前先来简单的了解下Android中关于“尺寸”的几个重要的单位:px、dp、dip、dpi、sp,
https://www.jianshu.com/p/3f4e63420e63 这篇文章介绍的很详细,我这里简单的总结下;
px:像素,比方说我们常说的720×1080、1080×1920等,还有我们常见到的720p,指的是手机的宽度720px;
dp、dip:这两个单位是一个意思,并且我们在xml中固定width或height时用的都是dp,该单位跟具体的屏幕密度有关,那么什么是屏幕密度呢?
dpi:屏幕密度,每英寸的像素点数,关于屏幕密度的计算方式我们只需要了解就行了,具体的公式上面那篇文章有介绍。
谷歌规定160dpi作为基准,也就是说每英寸有160个像素点才是标准的屏幕,并且规定在160dpi的手机上,1dp=1px或1dip=1px,一个意思。
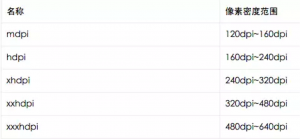
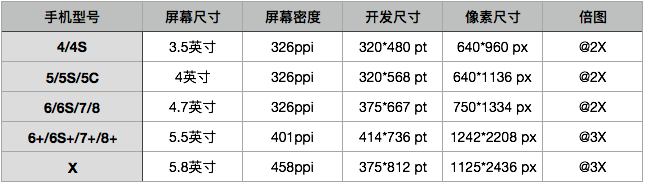
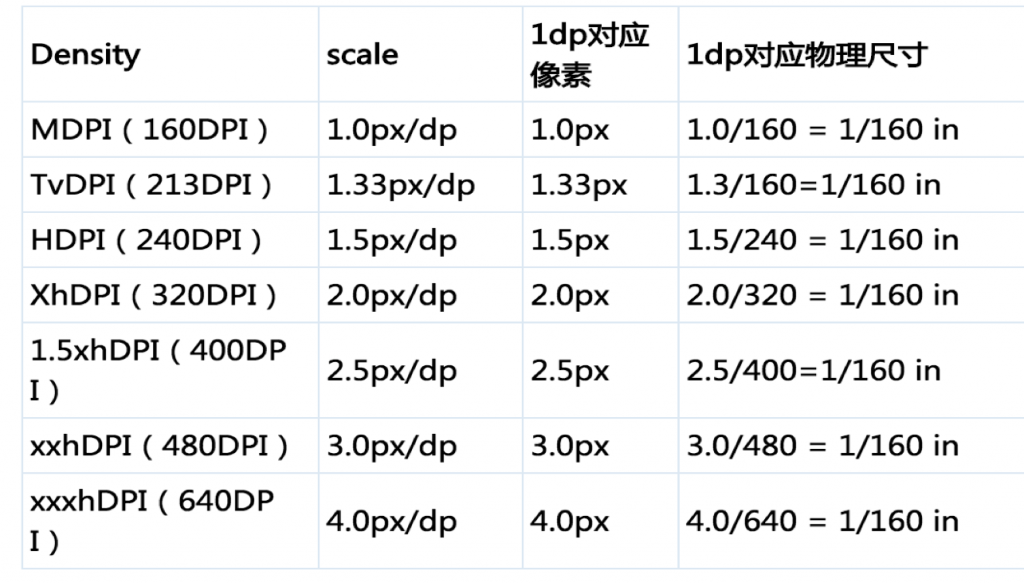
我们看下面三张表格
图3

根据160dpi标准屏幕我们很容易计算出480dpi的屏幕上1dp=3px,具体公式 1dp=(屏幕dpi/ 160)px。
有同学会问了,我知道这些理论知识,但是我还是不知道第一个问题怎么去回答。先不急,我们再看个东西。
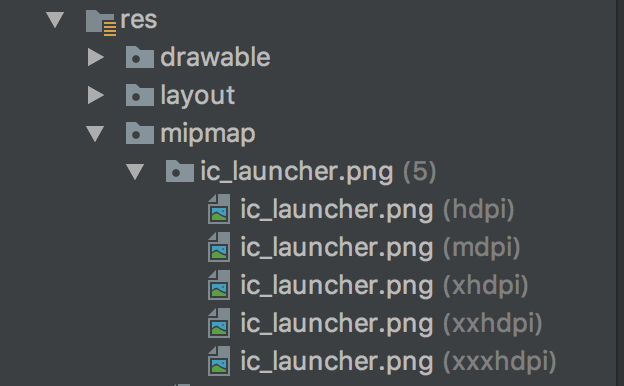
大家应该都知道咋们在新建一个安卓项目的时候对应res–mipmap文件夹下有默认的几张应用icon,其实官方已经给了我们一个很好的示范

我们不妨看下hdpi、mdpi、xhdpi、xxhdpi几个文件夹下ic_launcher.png的大小。
hdpi—>72*72
mdpi—>48*48
xhdpi—>96*96
xxhdpi—>144*144
我们将mdpi作为基准的话,hdpi正好是1.5倍,xhdpi是2倍,xxhdpi是3倍,跟我们上面图3那张表格一模一样!
比方说你们公司的设计人员在720*1080的画布下做好了你们产品的原型图,把对应的按钮、图标等都切割好了,全部丢给你了,然后跟你说这是在720p的画布下做的图。专业美工一般图标都给你命名好了,你甚至不需要改任何东西直接把所有的图标资源复制粘贴到xhdpi下。这样就适配好了?
在回答这个问题前我们来看下Android系统加载资源的过程: